Steeds meer applicaties moeten gebruikt kunnen worden op verschillende apparaten: van tablets en mobiele telefoons tot laptops en alsmaar-groter-wordende monitoren. Het is dan ook van groot belang dat het design van je applicatie zich kan aanpassen naar het scherm van de gebruiker. Een term die hier vaak voor wordt gebruikt, is responsive (web) design.
HET DESIGN
Wanneer er een idee op tafel komt te liggen, gaan onze UX/UI’ers met het design aan de slag. Een van de eerste vragen die tijdens dit design proces moet worden gesteld, is voor welke apparaten er een design moet worden gemaakt. We komen al een heel eind met een design voor mobiel en desktop. Voor tablet kunnen we vaak een geschaald desktop formaat gebruiken, maar we testen dit uitgebreid om er zeker van te zijn dat alles werkt naar behoren. Zodra de apparaten zijn vastgesteld, kunnen we beginnen aan de wireframes. Wireframes zijn 2D illustraties die de functionaliteiten, prioriteiten en het gedrag van een pagina in kaart brengen. We bekijken per pagina welke elementen aanwezig moeten zijn en hoe we deze het beste op een pagina kunnen plaatsen. Tevens kijken we of de elementen op de mobiele en desktop versie gelijk aan elkaar zijn, of dat er elementen zijn die bij een van de designs ontbreekt. Een goed voorbeeld hiervan is YouTube. Op de mobiele website (m.youtube.com) ontbreekt de knop om een video te maken, terwijl deze knop op de desktop versie (youtube.com) prominent in de bovenste menubalk staat. Mochten de elementen van het mobiele design verschillen met de elementen van het desktop design, dan kan er gekozen worden voor een adaptive design i.p.v. een responsive design.
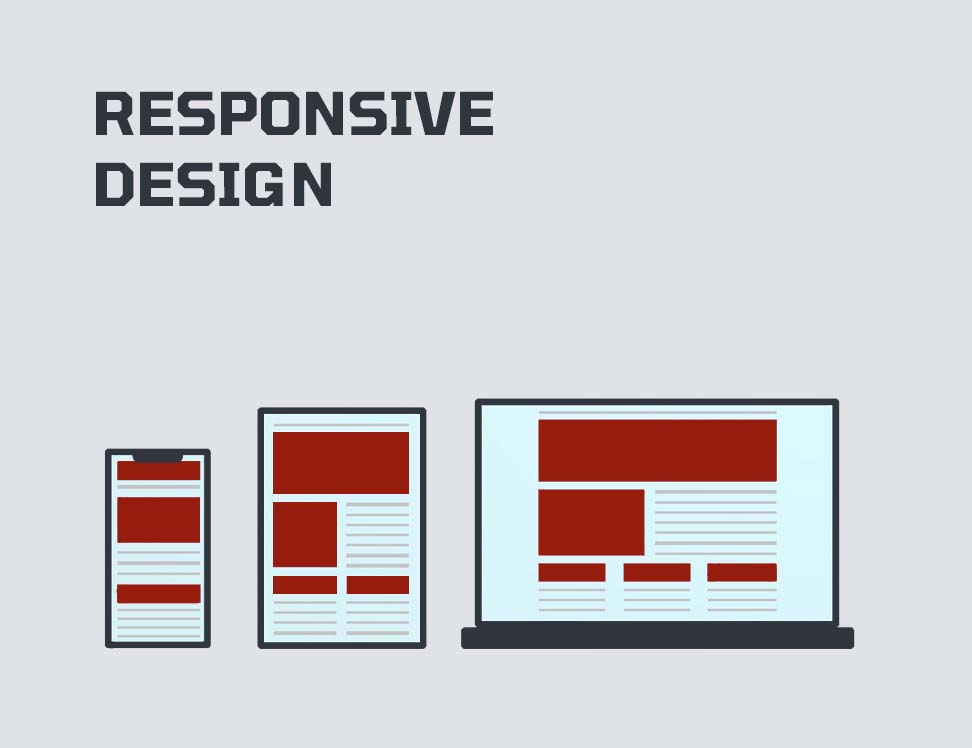
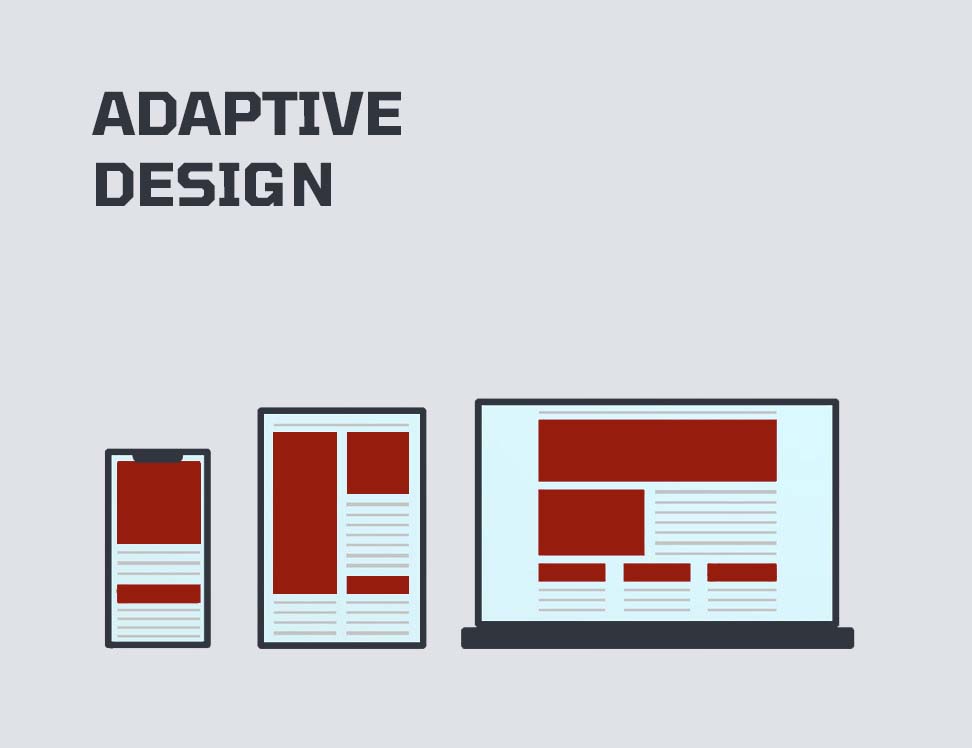
RESPONSIVE VS. ADAPTIVE DESIGN
Zowel responsive design als adaptive design gaan uit van het principe dat de applicatie op verschillende apparaten te gebruiken is. Responsive design gaat uit van één design, waarvan de elementen, navigatie en inhoud zich aanpassen aan de grootte van het scherm van de gebruiken. Hierbij maken we gebruik van breakpoints: vaste scherm maten voor mobiel, tablet en desktop waarop ons design zich aanpast. Dit zorgt ervoor dat, in plaats van een design maken voor elk apparaat, we een design kunnen maken voor een apparaat groep (zoals mobiele telefoons).
Adaptive design heeft niet één design dat zich aanpast aan het scherm van de gebruiker, maar meerdere designs voor verschillende schermgroottes. Hoewel adaptive design ervoor zorgt dat we meer controle kunnen hebben over hoe alles eruit ziet, kost het meer tijd om voor elk apparaat groep een apart design te maken.


Hoe gaan we met verschillende apparaten om?
Het vormgeven van een responsive design brengt uitdagingen met zich mee. Een van de belangrijkste dingen waar we ons van bewust moeten zijn, is hoe ons design zich aanpast per apparaat groep. Een plaatje dat we over de gehele breedte plaatsen op een desktop, wordt afgesneden op een mobiele telefoon. En de vaste menubalk van het desktop design, moet een uitklapbaar menu worden op een mobiel apparaat. Soms zijn aanpassingen in het design nodig omdat niet alle acties op zowel desktop als mobiel mogelijk zijn. Zo kan de gebruiker op een desktop met de muis “zweven” over verschillende items zoals links, terwijl hij/zij dit niet kan met zijn vingers op de mobiele versie. Daarentegen kan de gebruiker op mobiel gebruik maken van “swipe” bewegingen, terwijl dit weer niet lukt met een muis op de desktop versie.
Van design naar applicatie
Wanneer het design goedgekeurd is, is het tijd om van het design werkelijkheid te maken. Bij Wolfpack maken we onderscheid tussen webapplicaties en native applicaties. Webapplicaties worden gemaakt met een combinatie van Vue en Tailwind. Native applicaties worden in Flutter gemaakt, en kunnen als applicatie of als webapplicatie gebruikt worden op zowel mobiel, tablet en desktop.
Een van de belangrijkste aspecten van het realiseren van een responsive design is testen. Alleen door een design regelmatig op verschillende apparaat groepen te bekijken en testen weet je zeker dat de applicatie zich gedraagt zoals je in gedachte had. Mocht na het testen blijken dat bepaalde design elementen toch niet helemaal lekker werken op (een van) beide apparaat groepen, dan gaan we terug naar de tekentafel om delen van het design te herzien.
WAT BETEKENT RESPONSIVE DESIGN VOOR JOU?
Wanneer je een idee hebt voor een applicatie, ga na hoe je gebruikers ervan gebruik willen maken. Willen ze dezelfde functionaliteiten op mobiel als op hun tablet, of gaan ze de applicatie vooral gebruiken op hun desktop? Onze UX/UI’ers en developers staan altijd voor je klaar om je bij dit soort problemen verder te helpen. Want een goed responsive design kan hét verschil maken voor jouw applicatie.