Innovatieve digitale oplossingen die impact maken – van idee tot realisatie
De uitdaging
In een wereld die steeds sneller digitaliseert, raken studenten gewend aan persoonlijke en flexibele hulpmiddelen. De faculteit Bouwkunde van de Technische Universiteit Eindhoven (TU/e) wilde met dit idee in het achterhoofd haar eerstejaars studenten ondersteunen bij het begrijpen en beheersen van meer dan 300 basisconcepten van bouwkunde. Met als gepresenteerd doel: Het bedenken en ontwikkelen van een persoonlijke lesmethode waarmee studenten zelfstandig hun voortgang kunnen monitoren en de basisconcepten van het leerjaar eigen kunnen maken.
Wolfpack draaide deze uitdaging om naar de belevingswereld van de studenten: Als eerstejaars student word je overladen met nieuwe, diepgaande informatie. Met behulp van een persoonlijke app die je helpt stapsgewijs voortgang te boeken in relevante concepten door het jaar heen, kunnen we deze studenten motiveren en aansporen om de basisbegrippen te blijven oefenen.


De oplossing
Het project beAPP heeft Wolfpack als een exploratief project met een agile, tweewekelijkse sprint aanpak gerealiseerd. Hierbij heeft voortdurende validatie en input van zowel de kennishouders op de TU/e als de eindgebruikers (studenten) centraal gestaan. De Pack bestond uit een educatieve game-expert, UX-designer en business strateeg, die samenwerkten om verder te denken dan de oppervlakkige problematiek, en een concept neer te zetten waar de faculteit jaren trots mee vooruit kan.
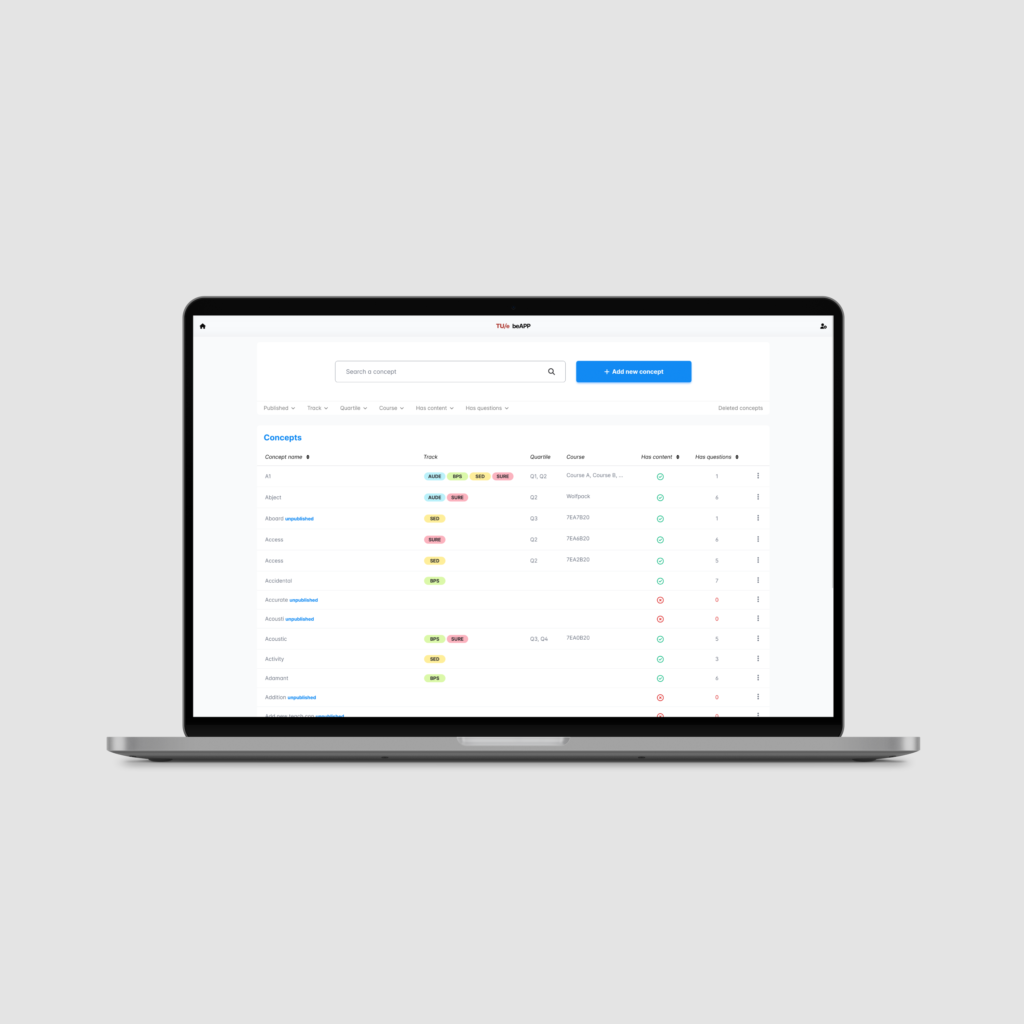
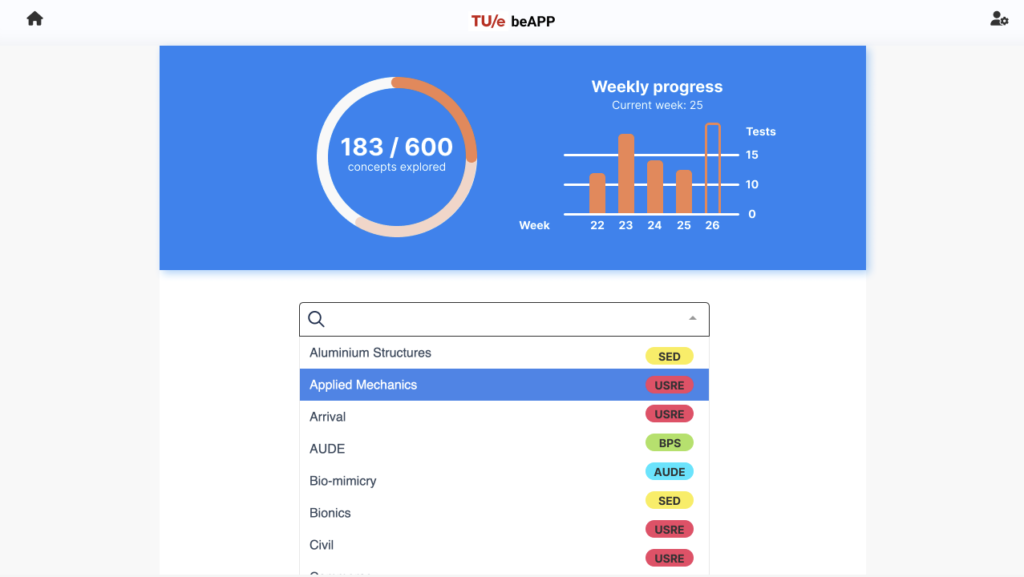
In beAPP vinden studenten een heldere uitleg geschreven door de inhoudelijke expert van de faculteit, én toetsmogelijkheden voor alle concepten. Door een overzichtelijke lijst, geordend per track, course, kwartiel of onbezochte concepten, kunnen de studenten gemakkelijk voortgang boeken en zien welke concepten ze al beheersen.
Techniek
beAPP 2.0 is ontwikkeld met Laravel en PHP als stabiele backend, gecombineerd met Vue3 voor een dynamische en responsieve frontend. Dankzij Node.js wordt efficiënte server-side verwerking gegarandeerd, terwijl Docker en Kubernetes zorgen voor een flexibele, schaalbare infrastructuur.
Om de applicatie consistent en intuïtief te maken, hebben we een uitgebreid design system opgezet. Dit zorgt ervoor dat de gebruikerservaring uniform blijft, met herbruikbare UI-componenten en heldere richtlijnen voor styling en interacties. Door middel van MVVM design pattern hebben we de codebase modulair en onderhoudsvriendelijk gehouden, waardoor nieuwe functionaliteiten eenvoudig kunnen worden toegevoegd zonder technische schuld op te bouwen.
Daarnaast hanteren we een gestructureerde teststrategie, waarbij unit-, integratie- en end-to-end tests ervoor zorgen dat elke update stabiel en betrouwbaar is. Met onze gestandaardiseerde DevOps-processen, dependency monitoring, vulnerability checking en error reporting in Sentry voor foutopsporing, kunnen we proactief problemen signaleren en de applicatie continu verbeteren.
Deze techstack en aanpak zorgen ervoor dat beAPP 2.0 een onderhoudsvriendelijke en schaalbare leerapplicatie is.
Resultaat & vervolgstappen
Dit heeft als resultaat dat de studenten zelf de regie kunnen houden over hun leerproces. Een eerste gebruikerstest resulteerde in veel positieve reacties van de studenten met als stip op de horizon: Een volledige uitrol in september 2025.
Benieuwd hoe onze op maat gemaakte applicaties jouw bedrijf kunnen laten groeien? Neem vandaag nog contact met ons op en ontdek hoe Wolfpack jouw bedrijf kan helpen groeien met op maat gemaakte applicaties!





